html5调用手机陀螺仪实现方向辨识手机陀螺仪「html5调用手机陀螺仪实现方向辨识」
- 资讯
- 2025-03-10
- 48
获取移动设备的陀螺仪,需要知道陀螺仪包含什么。
我们可以让document监听deviceorientation 来获取相关的数据,里面包括3个值 alpha、beta和gamma。
这三个值分别代表:
(1)alpha:
移动设备水平放置时,绕z轴旋转的角度,数值为0度到360度。

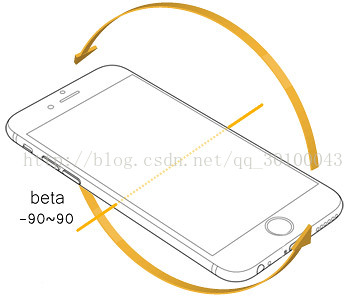
(2)beta:
移动设备水平放置时,绕X轴旋转的角度,数值为-180度到180度。

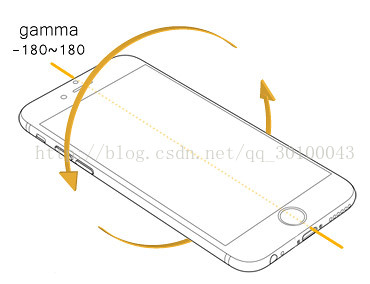
(3)gamma:
移动设备水平放置时,绕Y轴旋转的角度,数值为-90度到90度。

案例:
效果:

兼容:
兼容具体没有测试,ios和android两家的系统有一些区别,而且不同的内核也有一定的偏差。
判断是否是ios可以使用一个webkitCompassHeading属性来判断,ios上面会有这个属性,来表示 手机与地球正北方的夹角。
如果dom里面含有这个属性,我们就需要通过这个属性进行加减来计算出来当前所处于的地区的水平位置。
本网信息来自于互联网,目的在于传递更多信息,并不代表本网赞同其观点。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,并请自行核实相关内容。本站不承担此类作品侵权行为的直接责任及连带责任。如若本网有任何内容侵犯您的权益,请及时联系我们,本站将会在24小时内处理完毕,E-mail:xinmeigg88@163.com
本文链接:http://www.bhha.com.cn/news/10175.html